The year is 2020, the average adult spends at-least 4 hours a day on the internet and I’ve just exited a website because it wasn’t mobile-optimised.
Am I a digital snob, a millennial with overly high expectations or is this simply a reflection of the 21st century consumer? Accessibility is seriously important and key to any optimisation exercise; in fact, every day 12.9 million people in the United Kingdom experience an accessibility issue on a website.
To fix accessibility, we must first understand accessibility...
In its simplest form, accessibility is “the quality of being easy to obtain or use.”
A common misconception is that accessibility is confined to users with permanent visual, motor, auditory, speech, or cognitive disabilities, but that is simply not true. Accessibility needs extends way beyond permanent disabilities and into temporary or situational disability.
For example, having only one arm is a permanent condition, having an injured arm is temporary, and holding a baby in one arm is situational. Regardless of timeframe, in each case, the user can only complete tasks with one arm.
Therefore, the aim is to make web content more usable to all users whether they suffer from a permanent, temporary or situational disability.
Now we’ve got that straight, let’s get into my do’s and don’ts….
1 - Keep your content clear /and your layout simple
Ensure that all key components on a web page are easy to locate and identify, this includes navigation menus, links, and text sections. These should be at predictable locations and consistently identified. Form labels and instructions should be clearly associated with their controls, especially if you have a lot of content you want to display on your site.
Consider mobile when initially designing the layout and relevancy of content. Doing so will allow the content to zoom and respond to various screen sizes without loss of information or functionality. You’ll also avoid scrolling in two dimensions, consequently, helping the users with low vision, physical or motor disabilities.
2 - Avoid jargon and idioms
Be sure to avoid overly complex sentences and jargon. For some complex content such as medical information, separate and easy-to-read information may be necessary.
This is useful for screen reader users, users with low vision or users on the autistic spectrum. Keeping the content clear and short also helps users with dyslexia and providing illustrations can also be a helpful way of clarifying content.
3 - Don’t skimp on your Alt tags
Easy to forget but oh so important! Alt tags are brief descriptions of images that get buried in the site’s html. Most users will never see these descriptions, but visually impaired visitors to your website rely on them to know what’s in your images. A good alt tag is a short, creative description that accurately describes the image it’s attached to.
You may not need to include every detail about the image, but those that contain critical information need to have it spelled out in the ALT text.
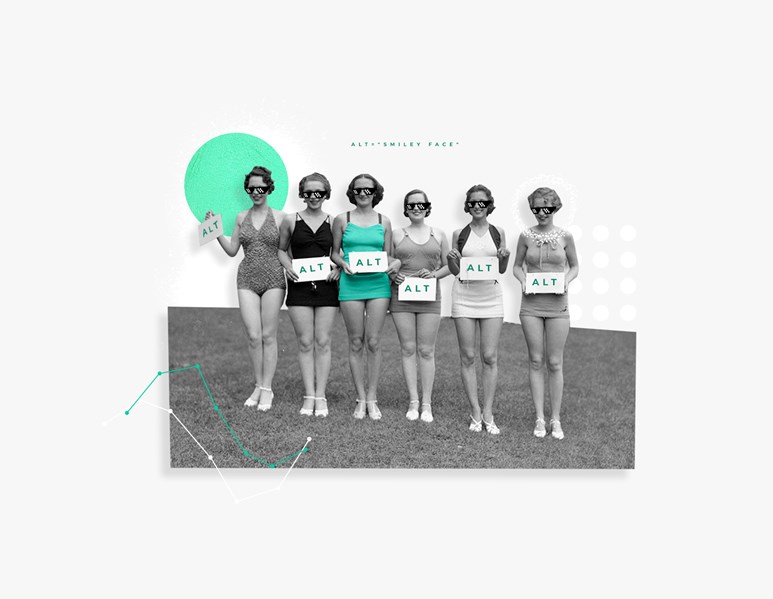
Imagine for a moment the Alt text for the image below…
- "Smiley Face"
- "Six ladies smiling with sunglasses on in a line holding ALT signs in their hands".
Which of those would you find more helpful?

4 - Colour with care
Colour blindness affects roughly 1 in 12 men and 1 in 200 women. That is a lot.
Colour meaning is also problematic for international users. Colours mean different things in different countries and cultures. Because colors and their meanings can be lost either through cultural differences or colour blindness, you should always add a non-color identifier. Identifiers such as icons or text descriptions can help bridge cultural differences while patterns work well to distinguish between colours.
Also, it’s key to avoid poor contrast between foreground and background colours. These make it harder to see for users with low vision, using a low-end monitor, or those who are just in direct sunlight.
5 - Give feedback
Everyone’s experienced an error message that hasn’t made any sense or a confirmation message that’s only added confusion.
Ensure that clear direction is provided to the user and provide guidance on how to fix the error.
Closing thoughts
The best way to ensure that your web application is accessible is to test it. I encourage you to...
Make accessibility part of your design research. When doing research verify if your assumptions concerning accessibility were right and if there are any potential opportunities to improve.
Get an Accessibility Audit. Use an audit service to find out if your product works with assistive technologies and meets WCAG 2.0 level AA.
Appoint an Auditor. You can appoint someone in your company to do recurrent accessibility audits. This could be someone in your QA team for instance.
As a final point, remember that the reason you’re making these design choices is to remove any barriers between the user and your website. When your website is designed with all users’ needs in mind, nobody gets left out.