2020 has been quite a year for the online revolution. Within weeks our grans were on Zoom, Generation-Z were doing school online and millions began working remotely.
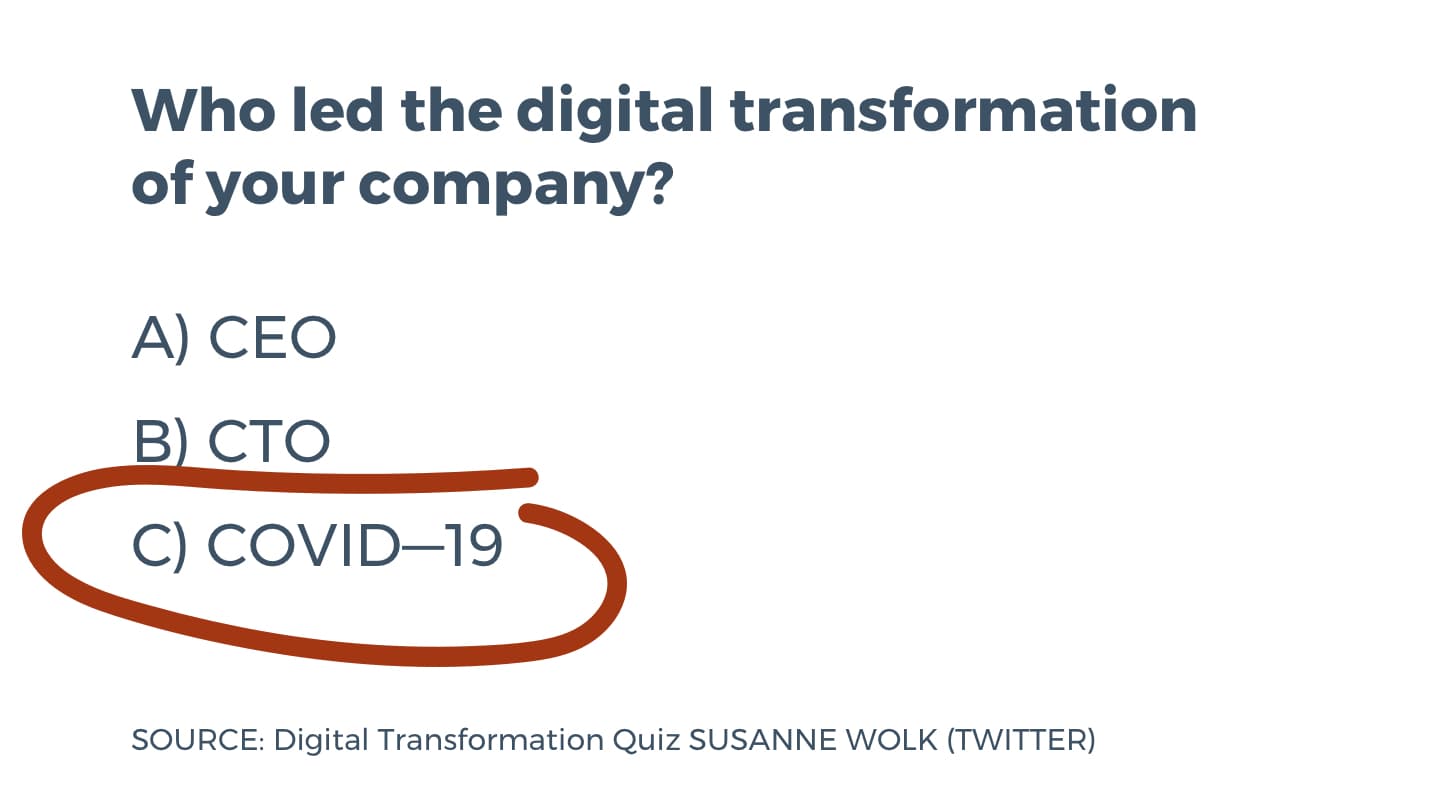
An image doing the rounds on Twitter lately was asking people, who had led their digital transformation. Was it A. CEO B. CTO or C. COVID?

It’s almost as if we’ve fast-forwarded five years into the future. Which means businesses that want to survive can’t ignore going digital-first any longer.
But while digital transformation is one of those big scary phrases that everyone throws around without knowing what it means, getting started doesn’t have to be complicated.
All you need is a few days, some affordable tools and a handful of people.
How? With user testing.
Testing is at the heart of any great user experience and service innovation.
With the right strategy (which I’m going to share next) you can create a robust roadmap for improving digital products and services. One that is based on real scientific evidence.
Best of all, as COVID forced us to discover here at Tangent, you can do this remotely and cheaply.
Why Do User Testing?
There’s a famous saying that, “No plan survives first contact with the enemy”; well, in my experience, no plan survives first contact with your customer. If you put out a product without any testing at all, you’re going to make a lot of mistakes.
Likewise, without real evidence, it’s easy for decisions to be driven by your key stakeholders’ opinions.
And, if they’ve made the wrong assumptions, you’ll waste time and money on ideas that were always going to bomb – no matter how well you executed them.
The Exact 7 Steps to Follow
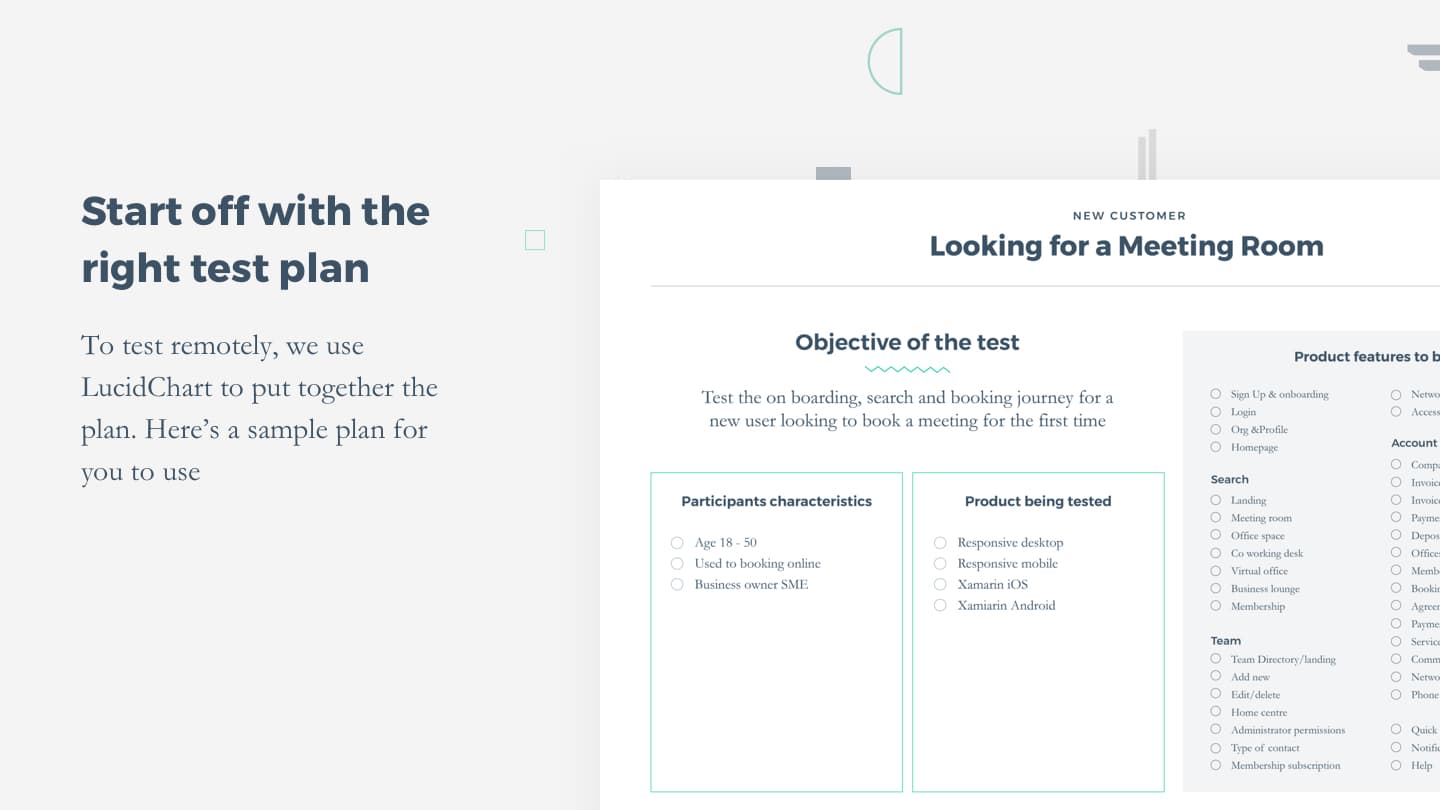
1. Start with the right test plan
First off, bring the key people together in a workshop to brainstorm and develop a test plan. You need to decide:
- What parts of your site, service or product you’re going to look at
- Which user personas or types of users you need to do the test
- What tasks or scenarios you’re going to test
- What your hypothesis is
- How you’ll create a prototype for the test
- What kind of interview you’re going to run
- What tool you’re going to use
To test remotely, we use LucidChart to put together the plan. Here’s a sample plan for you to use:
Fill out the form at the bottom of this page to receive your remote user testing PDF.

You’ll get the most accurate insights by creating the most realistic prototype as possible and most natural context. It also helps to get participants prepped in advance. If they’re not particularly tech-savvy or you’re using a platform they’re unfamiliar with, send them notes ahead of time or consider running a quick practice session. Remind them to make sure they have a reliable internet connection, headphones and a microphone so you can hear, see and record them clearly.

Why test? Because the best insights don’t come from you, your design team or your boss – they come from your users.