JavaScript API Markup Stack – or JAMStack for short – is a technology stack we use for many clients, including IWG, SAP and Reed. But what is it? What are its advantages and when should you use it?
What does JAMStack stand for?
The JAM in JAMStack stands for JavaScript, API, and Markup.
Unlike some ‘stacks’ you may have encountered, JAMStack isn’t a specific collection of software. It’s more of an approach or a mindset.
According to Mathias Biilmann, CEO & Co-Founder of Netlify, the San Francisco cloud computing firm that first coined the term JAMStack, it’s; “A modern web development architecture based on client-side Javascript, reusable APIs, and prebuilt Markup”.
It’s a cutting-edge way of building sites, products and apps with many benefits, which we’re going to dive into in this article.

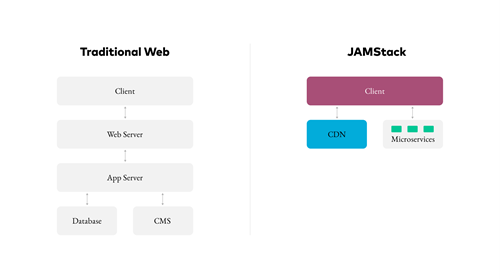
What makes JAMStack different?
In a traditional runtime-generated web app, pages are served by individual server-side calls where the page is generated on demand for every request. So, for example, a user would open their chosen browser or client, like Chrome.
This would then make a request to a server that would work to generate the desired page. That’s known as server-side rendering. The server or the application would create the page on demand and fire it back to the user following their request.
JAMStack is different.
With an architecture built around loosely coupled parts, the JAMStack approach favours pre-rendering and pre-generating pages so that they’re ready to go whenever a user makes a request.
Rather than generating each page per request, all pages are already created and stored in a cloud-based content delivery network (CDN). This enables instant retrieval and super-fast loading of pages.
Why use JAMStack?
There are tons of advantages to using the JAMStack pattern. As Tangent’s Technical Director, I’m keen to boost awareness of JAMStack and show our clients how it can help them.
Some of the most significant advantages of JAMStack are:
1. Improved performance
With JAMStack, there’s no need to wait for pages to be built; they’re simply generated at deploy time.
Pre-built files served over a CDN mean a blazingly fast time to first byte.
Performance is miles better than hitting a server and pulling stuff from a database or from a local cache. Or, calculating from APIs and putting it all into it into a DOM or a page model.
With JAMStack, all of that's done upfront, so pages load faster for your visitors, improving the overall on-site experience.
2. Higher security
A monolithic CMS, where pages are generated on request, packs a lot of functionality into each request. Unfortunately, that also means there is a lot of scope for security issues.
Page generators, themes, and plugins could all introduce bugs. And if they are run for every request, they’re potentially vulnerable to zero-day exploits.
By performing static generation of your site, you eliminate all of this code execution at runtime.
Instead, there’s a single execution during your build process in a safe, controlled environment.
3. Cheaper, easier scaling
With server-side rendering, the only way to scale to serve more clients is to have more or bigger servers (or more and bigger servers) to compute pages and send them.
When your deployment is based on a stack of files that can be served anywhere, to scale, all you need to do is serve those files in more places.
CDNs are designed for this – optimised for data transfer and often include scaling in their plans.
JAMstack Case Study: Cutting costs by over 98%
We are currently migrating one of our enterprise clients from Sitecore hosted on Infrastructure as a Service (IaaS) in Azure to a JAMStack/headless CMS model hosting on Platform as a Service (PaaS) infrastructure in Azure.
We have reduced their production infrastructure costs from approximately £10,000 per month to $178.
The cost of the headless CMS is also significantly cheaper than the eye-wateringly expensive Sitecore license costs.
4.Better developer experience
The separation of concerns in JAMStack allows for more targeted development and debugging.
When there is an issue with a monolithic CMS, it can be difficult to tell if the problem lies in the content storage, the rendering, a plugin, a 3rd-party service, or other elements involved.
Splitting things out enables you to work down the stack to see at what point an error occurs and apply the fix to the right place.
It’s also much nicer for developers, using progressive, modern languages and libraries.
5. Flexibility
This loose coupling, along with well-defined APIs, means it’s possible to swap out parts of the stack or even have multiple instances of parts of the stack.
For instance, the particular rendering part you’re using may not be the best for your use cases.
With JAMStack, you can switch it to a different one without affecting the backend part.
You could even have multiple front ends, and assess which is best for you with A/B testing.
This can enable you to make smarter, more informed decisions that help you succeed.
6. Ease
While it might sound like JAMStack would have to be a revolution for your site, it can be introduced as an evolution.
You can incorporate your existing WordPress-based site into a JAMStack.
WordPress’ REST API allows it to function in a similar way to a more modern, dedicated headless CMS.
This means you can start to transition away from an existing WP monolith gradually.
You don’t have to migrate all of your content immediately or lose the established knowledge your team might have.
How does JAMStack work?
Now we’ve looked at the benefits, let’s break down the individual elements of JAMStack and how they work:
J is for Javascript
Javascript is the glue that binds the elements of your site together for a seamless display to users.
Client-side, in the browser, JAMStack uses Javascript-based front ends to add dynamic site features and combine static resources and APIs.
These are often written using extending modern frameworks and languages; for example, React / vUE.JS / Angular, maybe using Typescript.
There are many tools to help with this, some tied to specific UI frameworks like Next.js with React, Gridsome with Vue, or Scully with Angular. Some others – Hexo or Eleventy, for example – are suited to many different frameworks.
As well as providing the J part of JAMStack, these tools often also perform static generation for the M part, which we’ll get to shortly.
Despite the name, there’s no requirement that the front end is written in Javascript. Connectors for headless CMSs have been written in Swift (for iOS), Kotlin (for Android), and many other languages. For the purposes of this article, though, we’ll assume you’re interested in browser-based clients.
A is for API
API is the acronym for Application Programming Interface. These are the sources of data feeding your front end.
Traditionally, your custom APIs, providing business logic compute or domain-specific data to the front end. Often, this data takes the form of REST APIs, returning JSON or GraphQL.
JAMStack promotes implementing these APIs in the form of multiple microservices, each tasked with providing a small amount of functionality.
This allows your backend to be decomposed from one monolithic application into many small ones, with similar benefits.
Traditionally, you may have had an eCommerce web service. As microservices, you might have one service that handles user account information, one that handles orders, and a third that looks after a user’s current shopping basket.
The advantage of migrating your existing monolithic backend to the microservices include:
- Limited, distinct responsibilities – The end user’s home address and cart contents aren’t related in your data model, so they can be separated in your code.
- Individual repo, CI/CD pipelines and storage – This means you can make changes to how users’ information is handled without risking introducing bugs in their order history.
- Individually scalable, as needs change – Your latest promotion means new users are flooding into your platform and placing orders, so you need to support this.
- Scalable microservices enable you to add loads more capacity for account management and baskets, and a little more for order processing. Once your promotion ends, you can ramp down the accounts service and increase order history capacity.
This approach also simplifies the integration of 3rd party services.
If your app expects all of its resources to be available from API endpoints, adding an external payment processor is just business as usual, and enables you to leave things like PCI compliance to the experts.
JAMStack takes API usage one step further.
By making use of a headless CMS, your content can also be provided through an API.
As this isn’t necessarily your company’s area of expertise, like the microservices you’ve just implemented, there are a wealth of existing options: Contentful, ContentStack, Umbraco Heartcore, and more. Open source or proprietary, self-hosted or managed, there’s something out there for your needs.
M is for Markup
The final product: your content.
Markup refers to the words and images you have produced, which you’re trying to get to your visitors, which is the reason you’re looking at JAMStack in the first place.
In a traditional CMS, this could take the form of articles and pages, written in HTML or Markdown. It could have JPEG and PNG files, and embedded extras like generated graphs.
When a request is made, these elements are retrieved from databases, APIs, or files, combined into a page, and returned to the client, generally as a mix of per-request client-side and server-side rendering.
Frequently, though, the same content is returned over and over. Your company’s widget page may only get updated weekly, and your quarterly reports are most likely updated, well, quarterly.
Retrieving financial information or performance data to generate graphs each time, for the same result, is a waste of time and CPU resources.
So, JAMStack advocates for moving to static content generation: when your site is going to be deployed, create static copies of your pages, ready to send.
This means you only need to load your financials, or go to your database, once per deployment, rather than once per request.
These pre-generated files can also be offloaded from your application servers onto a CDN, with all the benefits you’d expect.
Typically, you’d achieve this as part of a CI/CD pipeline.
If you’ve spent more time in Illustrator than in VSCode, you may not be familiar with this.
It stands for ‘Continuous Integration / Continuous Delivery’ and acts as an automated production line between your code and your infrastructure.
In a software project, code might be committed to a git repository. At this point, the CI/CD system detects the new code and starts building it, running tests on it and, if the tests pass, packaging and deploying it.
We can apply these same automation principles to content. When new content is added to a repository, tooling can detect the content. It might pull in static data from other sources (e.g. the financials), and then perform a site generation and produce a set of static pages for distribution to your CDN.
Of course, not all websites are completely static.
Sometimes, there are pages that require different information or sensitive data which can’t be placed in a public CDN. No problem. You can take a hybrid approach.
Static pages, like marketing info, can be generated and placed in the CDN. Dynamic pages, like user account information, can be generated with server-side rendering.
Even more hybridised, you can store an account information template in a CDN. Then you can make use of an API to retrieve the specific user’s data, and populate, or ‘hydrate’ the page.
Finally, while deploy-time generation of the static content is one option, it’s not the only one. You don’t want to be tied to a deployment cycle to be able to publish new content and benefit from static generation. Incremental site regeneration does a mini-version of this process, live at runtime.
When a page is added, edited, or has just not been regenerated in a while, that single page can be statically generated and added into the CDN. This can be triggered automatically using publish events or webhooks, for example.
Is JAMStack right for your site?
There’s a good reason developers love JAMStack.
It can make your site faster, more secure and cheap and easy to scale. It builds on the tools and processes you already have and can be implemented bit by bit over time.
Without a doubt, this is the way web development is moving.
But it is highly technical and you need the right team to manage it successfully.
However, this is, of course, something we can support you with, so you get the results you want, with all the benefits to your business and a better experience for your website visitors.